Webdesign – nicht mein Ding
Ein Zeitreisender entdeckt moderne CSS-Frameworks
Seitdem ich Hugo benutze, um meine Websites zu generieren, lerne ich sehr viel über CSS. 2001 fing ich an, das Python CMS Plone zu nutzen. Das Standardlayout war so gut, dass ich fortan bloß noch leichte Modifikationen am Layout für meine jeweiligen Websites vornahm. Man kann also sagen, dass ich die gesamte Entwicklung von CSS verpennt habe. Hugo brachte mich dazu, mich wieder mit HTML und CSS auseinanderzusetzen. Daher fühle ich mich gerade wie ein Zeitreisender, der aus dem Jahr 2001 ins Jahr 2017 versetzt wurde und eine neue Welt vorfindet. Aus den CSS-Regeln der Jahrhundertwende, die ich durch die Website Selfhtml kennenlernte, ist eine unübersehbare Menge von CSS-Frameworks geworden, für die man eigens vereinfachte Hilfs-Frameworks mit Generatoren wie Less oder Sass bauen musste, um die Komplexität noch einigermaßen beherrschen zu können.
Ich wage es nicht, eine Liste von CSS-Frameworks aufzustellen, denen ich in den letzten beiden Jahren begegnet bin. Es wäre eine unvollständige Liste, die mehr über meine Lücken als die Zahl der Frameworks aussagen würde. Es ist ein weites Feld, um einen großen deutschen Schriftsteller zu zitieren, und ein interessantes. Aber ich will kurz aufzählen, welche Frameworks ich tatsächlich nutze.
Zombie Responsive System
Für mein Sudelbuch benutzte ich einen Fork von Steve Francias Blog. Steve ist der Erfinder von Hugo.

Ich habe keine Ahnung, wie das System funktioniert.
Man kann mit Hilfe von Sass aus SCSS-Dateien CSS-Dateien bauen.
So gelang mir auch die Anpassung.
Ich lernte also durch den Blog von Steve erstmals Sass kennen und war überrascht, wie bequem das Arbeiten mit sass ist.
sass --watch ist schon toll.
Außerdem tauchte ich in die Welt der Icon-Fonts ein, die mir bis dato völlig unbekannt war.
Mit Hilfe eines Converters im Netz baute ich mir sogar einen eigenen Icon-Font, in dem auch die Sudelbuch-Fliege vorkommt.
Da Steve sein Responsive System nicht mehr weiterentwickelt, werde ich über kurz oder lang einen Relaunch machen müssen.
Skel
Für meine berufliche Website hasecke.com und diesen Blog benutze ich ein Theme von ajlkn, dem Macher von HTML5 UP. Die Designs, die er anbietet, basieren auf dem Skel-Framework.

Gutenberg
Als Schriftsteller und Texter bin ich natürlich in erster Linie daran interessiert, dass ein Besucher meiner Websites meine Texte liest. Beim Sudelbuch unterstützt das Design den Lesefluss. Die HTML5UP-Themes sind jedoch von einem Desginer gemacht, der Texte eher als Grauflächen betrachtet. Ich musste deshalb die Typographie der Themes ein wenig anpassen, damit sie lesefreundlicher wurden.
Matej Latin hat mit Gutenberg ein Web Typography Starter Kit entwickelt, das die Lesbarkeit der Texte in den Mittelpunkt stellt. Der Name des Kits ist bewusst gewählt, denn Matej will an die Typographie der Buchdruckerkunst anschließen. Ich nutzte Gutenberg für das Generationenprojekt, denn dort stehen einzig und allein die Texte im Vordergrund.

Allerdings stellte sich heraus, dass ein Kit kein vollwertiges Framework ist, sodass mir für die Navigation keine Stilvorgaben zur Verfügung standen und ich für die Jahres-Navigation ein einfaches JS-Script aus dem Netz einbauen musste.
Die Lesbarkeit der Texte ist sehr gut, insbesondere auf kleinen mobilen Geräten. Wenn es mir gelingen würde, dieses Kit mit einem Framework zu verknüpfen oder das Kit zu einem Framework auszubauen, wäre es ideal fürs Sudelbuch.
Bootstrap 4
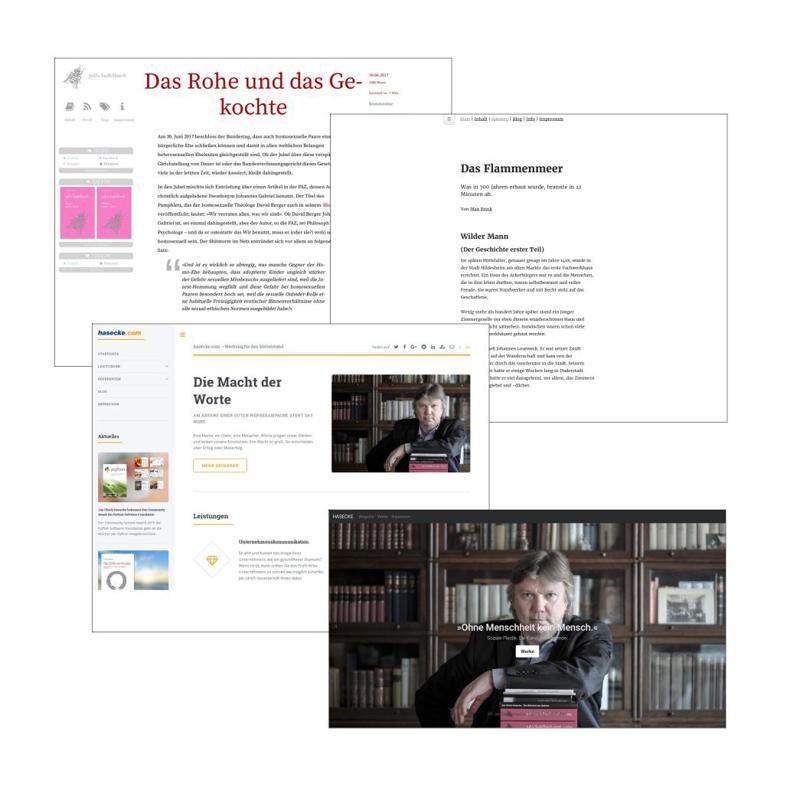
Natürlich ist mir auch das bekannteste aller Frameworks, Bootstrap über den Weg gelaufen. Einige Hugo-Themes, die ich ausprobiert habe, basieren auf Bootstrap. Ich lernte das Framework näher kennen, als ich am Relaunch der Hostsharing-Website beteiligt war. Wir haben dort ein typisches Bootstrap-Theme zum Ausgangspunkt genommen. Bei der Hugofizierung stellte ich fest, dass in dem umfangreichen Framework vieles bereits implementiert ist, sodass die Anpassungen recht schnell gehen. Ich fing also an, ein wenig mit Bootstrap, genauer gesagt mit Bootstrap 4 zu experimentieren. Meine Erfolge waren jedoch sehr bescheiden. In 16 Jahren Webdesign tut sich einfach zu viel. Ich bin weit davon entfernt, das Framework aktiv nutzen zu können, also SCSS-Dateien so anzupassen, dass ein individuelles Design herauskommt. Meine Kenntnisse reichten aber aus, um meine Autoren-Homepage zu relaunchen, die auf einem Hugo-Theme basierten, das mir nicht mehr so recht gefallen wollte. Das Ergebnis sieht so aus:
